Jersey and JSF Conflict caused by Netbeans
Have you noticed that JSF 2.0 has a new pre-defined directory called “resources” that is located in the web content? According to JavaServer Faces 2.0, The Complete Reference, “files in this directory are treated specially by the JSF Runtime. (…) files and directories within the /resources directory are intended to be included in other pages in the application. Content here can be images, stylesheets, and composite components.“. Therefore, if your Java web application has a /resources directory with a different meaning, then you have to consider renaming it to avoid conflicts when migrating to JSF 2.0.
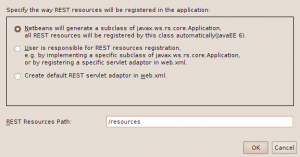
But there are more conflicts to deal with. I was having some relaxing time programing my JSF 2.0 application (Yasmim) on Saturday night when I decided to implement some RESTful web services. Knowing that Netbeans is like a Swiss army knife when developing JEE applications, I went into its special features to support the JAX-RS specification (JSR 311) and I could get most of the necessary configuration done automatically. However, this automation causes a conflict with the JSF application if you don’t pay attention to a simple detail shown in the figure below.

The field “REST Resources Path” has the default value “/resources”. This path is used in the application URL to denote the invocation of RESTful web services. For instance, in the URL “http://localhost:8080/yasmim/resources” anything after “/resources” is considered as a RESTful web service. If something after “/resources” is not correctly mapped, then a HTTP error occurs. This is actually a good practice because the key abstraction of information and data in REST is a resource. Representing it in the URL makes it clear.
However, when the application also uses the JSF 2.0 framework, this REST resource path conflicts with the JSF resources directory. As a consequence, files in the resources directory obviously are not mapped as services and won’t be available for JSF pages. In practice, CSS and script files become unavailable, destroying the design and layout of the website.
To solve this conflict, we have to change the proposed resource path to another value. In my case, I’m using “/service”, which is still coherent because REST is a style of web service implementation. After changing this value you have to clean and rebuild the project and redeploy the application because hot deployment in Glassfish doesn’t work in this case.
Recent Posts
Can We Trust Marathon Pacers?
Introducing LibRunner
Clojure Books in the Toronto Public Library

Once Upon a Time in Russia

FHIR: A Standard For Healthcare Data Interoperability

First Release of CSVSource

Astonishing Carl Sagan's Predictions Published in 1995

Making a Configurable Go App

Dealing With Pressure Outside of the Workplace

Reacting to File Changes Using the Observer Design Pattern in Go

Provisioning Azure Functions Using Terraform

Taking Advantage of the Adapter Design Pattern

Applying The Adapter Design Pattern To Decouple Libraries From Go Apps

Using Goroutines to Search Prices in Parallel

Applying the Strategy Pattern to Get Prices from Different Sources in Go